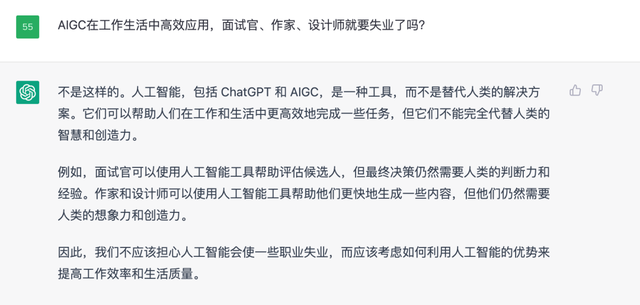
ChatGPT是什么? ChatGPT是美国人工智能研究实验室OpenAI开发的一种全新聊天机器人模型,它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动,并协助人类完成一系列任务。 这款AI语言模型,让撰写邮件、论文、脚本,制定商业提案,创作诗歌、故事,甚至敲代码、检查程序错误都变得易如反掌。  ChatGPT会抢谁的“饭碗”?我们如何正确看待?  ChatGPT的迅速普及有可能颠覆许多行业。纽约大学计算机科学与电气工程系副教授Chinmay Hegde认为,新闻、高等教育、图形和软件设计等行业的某些工作——这些工作有被AI代替的风险。 Go语言 是如何调用 chatGpt openai api 接口 安装 go-gpt3.5 g



 Go
Go
 前端相关
前端相关